Documentation
Geekfolio - Multipurpose & Creative React/Nextjs Portfolio Template
Geekfolio is a React 18 / Nextjs 13 creative & modern multi-purpose template, A perfect place for your creative portfolio.. Multiple templates are included in this template with lots of CSS and React animations, a perfect template for business startups, web studio, and digital agencies. Responsive based on Bootstrap 5.
- Version: 1.0
- Author: ThemesCamp
- Created: 25 May, 2023
- Last Update: 01 June, 2023
If you have any questions that are beyond the scope of this help file, Please feel free to contact us via ThemesCamp.
Features
- Build on Next.js 13 (No jQuery)
- Based on Bootstrap 5
- Based On SCSS
- Creative layouts
- 100% Responsive
- Easy to Customize
- Minimal and Clean
- Fonts Awesome Icons
- Well Documentation
- Free Updates
- All files are well commented
- Displays well in all modern browsers
Files Include
geekfolio_nextjs Folder

Folder contains main template code & all jsx, json, scss, css, images, fonts, js files
geekfolio-nextjs-docs Folder

Documentation folder of "geekfolio react" written in html css
Installation
Follow the steps below to setup your template:
-
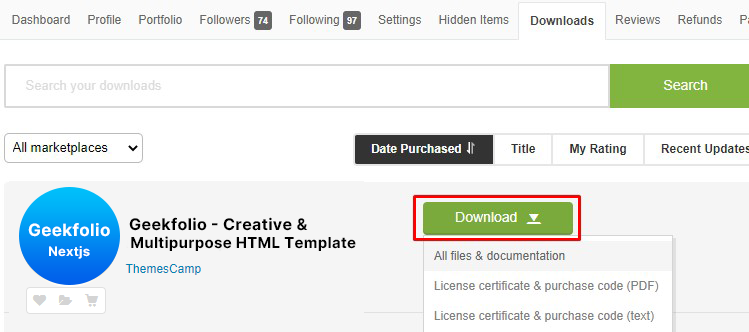
Download the latest theme source code from the Marketplace.

-
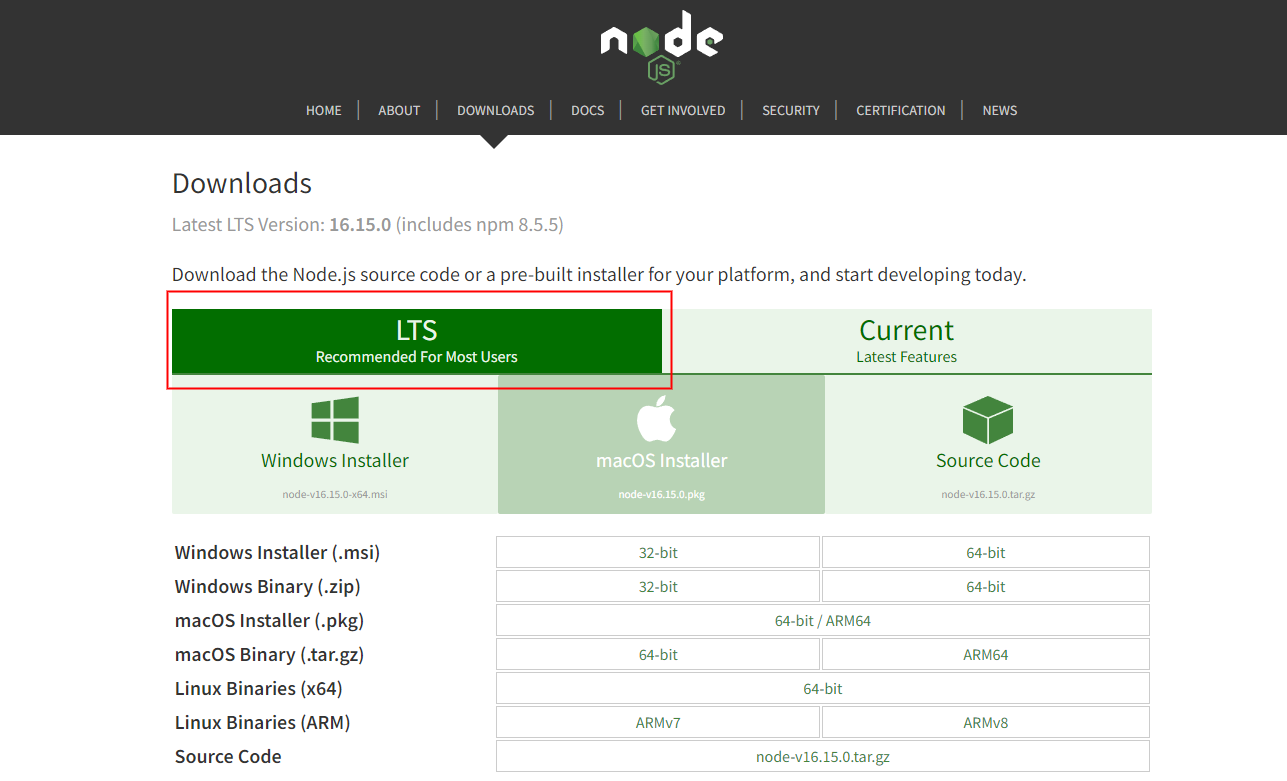
Download and install Node.js and npm from Nodejs. The suggested version to install is
LTS.
-
Open terminal in geekfolio_nextjs template folder.
> cd /geekfolio_nextjs/ -
Install npm packages.
You must have to install packages of your project to install all the necessary dependencies, You can do this by running the following command.
> npm install
Run Development Server
Start your app development server to change, update and customize your app.
Run npm run dev in the terminal from the root of your project to start a dev server
> npm run dev
Navigate to http://localhost:3000 to see your app, the app will automatically reload if you change any of the source files.
Build For Production
Build the app for production and make it ready for deployment
Run npm run build to build the project for production.
> npm run build
The build artifacts will be stored in the /.next/ directory.
Run npm start to run the production build of the project locally.
Export To HTML
allows you to export your Nextjs template to static HTML, which can be run standalone without the need of a Node.js server.
Run npm run export to export the template to HTML.
> npm run export
The exported HTML will be stored in /out directory.
Deployment
You can deploy your project to any static hosting or a hosting provider that supports Node.js
We suggest some hosting you can consider to use:
Folder Structure
Geekfolio comes with a flexible file structure that can be easily used for small to large scope projects. This section will explain the entire file structure and how to adapt it to your project.
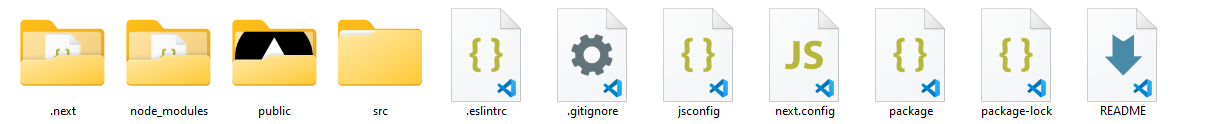
Root Folder
[root_folder] folder contains the whole project folders & files

Root Folder Content:
| File/Folder | Description |
|---|---|
public |
Next.js public folder that can serve static files which files inside it can then be referenced by your code starting from the base URL "/", like images, fonts and vendors. |
src |
The source folder that contains all template source files like Pages, Components, Data, SCSS, Javascript and media files. Required only for development and can be excluded for production. |
node_modules |
A directory created by npm and a way of tracking each packages you install locally via package.json |
.next |
A directory created by next.js during build time to be the destination folder that contains the compiled html and assets. |
.eslintrc |
Config file format for ESLint |
next.config.js |
A regular Node.js module, not a JSON file. It gets used by the Next.js server for custom advanced configuration of Next.js and build phases, and it's not included in the browser build |
jsconfig.json |
It's a configuration file to assist your editor with the JavaScript usage in your project folder. It's most commonly used to include/exclude folders in your intellisense, and map aliases in your source code to certain folders. |
package.json |
Includes the list of dependencies to install from npm |
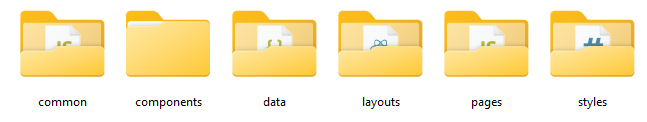
Src Folder
[root_folder]/src/ source folder that contains all template source files.

Styles folder doesn't contains the main project styles, it contains overrides styles for some 3rd party packages.
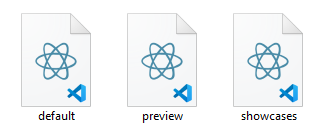
Layouts Folder
[root_folder]/src/layouts folder contains all template layouts.

| File | Description |
|---|---|
preview.jsx |
React component represents the Preview layout for main Landing Preview page |
default.jsx |
React component represents the Default layout of the project pages |
showcases.jsx |
React component represents the Showcases layout for showcases pages |
Pages Folder
[root_folder]/src/pages folder contains template pages files.

Folders content:
/dark/home-corporateindex.jsx/light/home-corporateindex.jsx/dark/home-onepageindex.jsx...
Each file is a react component exported from a .js, .jsx file in the pages directory is associated with a route based on its containing folder name.
Learn more about Next.js routing
Components Folder
[root_folder]/src/components folder contains template components that imported and used in pages.

Components folders are grouped together according to the pages with same style.
e.g. App Folder contains all the components of App landing pages
/ArchitectureHeader.jsx//= Architecture Style Header ComponentServices.jsx//= Architecture Style Services Component.../CorporateHeader.jsx//= Corporate Style Header ComponentServices.jsx//= Corporate Style Services Component......
Data Folder
[root_folder]/src/data folder contains static app data in json format.

Each folder contains a page components data stored in JSON format.
/Architectureheader.json//= Architecture Header Dataservices.json//= Architecture Services Data.../Corporateheader.json//= Corporate Header Dataservices.json//= Corporate Services Data......
Each file contains JSON data that imported and rendered on it's component.
Common Folder
[root_folder]/src/common folder contains common helper functions.

Each file is JavaScript function that is commonly used in project components.
Code Structure
Main template components code structure
App
[root_folder]/src/pages/_app.js Next.js uses the App component to initialize pages which is the main application file.
// ./src/pages/_app.js
import React from "react";
//= Packages
import Script from "next/script";
import Head from "next/head";
//= Common Styles
import '@/styles/modal-video.css';
import "swiper/css/bundle";
import '@/styles/globals.css';
function App({ Component, pageProps }) {
const getLayout = Component.getLayout || ((page) => page);
return getLayout(
<>
<Head>
<title>Geekfolio</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
</Head>
<Component {...pageProps} />
<Script strategy="beforeInteractive" src="/assets/js/plugins.js"></Script>
<Script strategy="beforeInteractive" src="/assets/js/TweenMax.min.js"></Script>
<Script strategy="beforeInteractive" src="/assets/js/charming.min.js"></Script>
<Script strategy="beforeInteractive" src="/assets/js/countdown.js"></Script>
<Script strategy="beforeInteractive" src="/assets/js/parallax.min.js"></Script>
<Script strategy="beforeInteractive" src="/assets/js/ScrollTrigger.min.js"></Script>
<Script strategy="beforeInteractive" src="/assets/js/gsap.min.js"></Script>
<Script strategy="beforeInteractive" src="/assets/js/splitting.min.js"></Script>
<Script strategy="beforeInteractive" src="/assets/js/isotope.pkgd.min.js"></Script>
<Script strategy="beforeInteractive" src="/assets/js/imgReveal/imagesloaded.pkgd.min.js"></Script>
<Script strategy="beforeInteractive" src="/showcase/assets/js/anime.min.js"></Script>
<Script strategy="lazyOnload" src="/assets/js/imgReveal/demo.js"></Script>
<Script strategy="lazyOnload" src="/assets/js/scripts.js"></Script>
</>
);
}
export default App;
Layout
[root_folder]/src/layouts/[layout].jsx React component that contains app layout.
// ./src/layouts/default.jsx
import React, { useEffect } from 'react';
//= Packages
import Head from "next/head";
//= Scripts
import correctStylesheetsOrder from '@/common/correctStylesheetsOrder';
//= Components
import Loader from '@/components/Common/Loader';
import Cursor from '@/components/Common/Cursor';
import ProgressScroll from '@/components/Common/ProgressScroll';
const DefaultLayout = ({ children, lightMode }) => {
useEffect(() => {
correctStylesheetsOrder({ lightMode });
}, [lightMode]);
return (
<>
<Head>
{
lightMode ?
<>
<link rel="stylesheet" href="/light/assets/css/plugins.css" />
<link rel="stylesheet" href="/light/assets/css/style.css" />
</>
:
<>
<link rel="stylesheet" href="/dark/assets/css/plugins.css" />
<link rel="stylesheet" href="/dark/assets/css/style.css" />
<link rel="stylesheet" href="/dark/assets/css/base.css" />
</>
}
</Head>
<Loader />
<Cursor />
<ProgressScroll />
{children}
</>
);
};
export default DefaultLayout;
Layout component wraps pages content and contains specific configurations such as common components, css or scripts.
@/common & @/components in the imports refers to the src/common and src/components folder, you can find paths configurations in jsconfig.json file in the root directory.
Page
[root_folder]/src/pages/[page_folder]/[page].jsx React component that contains a page code.
// ./src/pages/dark/home-corporate/index.jsx
import React, { useEffect } from 'react';
//= Packages
import Head from 'next/head';
//= Layout
import Layout from '@/layouts/default';
//= Components
import LinesTwo from '@/components/Common/LinesTwo';
import Navbar from '@/components/Common/MainNavbar';
import Header from '@/components/Corporate/Header';
import Services from '@/components/Corporate/Services';
import About from '@/components/Corporate/About';
import Marq from '@/components/Corporate/Marq';
import Portfolio from '@/components/Corporate/Portfolio';
import Numbers from '@/components/Corporate/Numbers';
import Testimonials from '@/components/Corporate/Testimonials';
import Block from '@/components/Corporate/Block';
import Pricing from '@/components/Corporate/Pricing';
import Blog from '@/components/Corporate/Blog';
import Footer from '@/components/Corporate/Footer';
function HomeCorporate() {
useEffect(() => {
document.body.classList.add('home-corp');
return () => document.body.classList.remove('home-corp');
}, []);
return (
<>
<Head>
<title>Geekfolio - Corporate</title>
</Head>
<LinesTwo />
<Navbar />
<main className="main-bg">
<Header />
<Services />
<About />
<Marq />
<Portfolio />
<Numbers />
<Testimonials />
<Block />
<Pricing />
<Blog />
</main>
<Footer />
</>
)
}
HomeCorporate.getLayout = page => <Layout>{page}</Layout>
export default HomeCorporate;
@/layouts & @/components in the imports refers to the src/layouts and src/components folder, you can find paths configurations in jsconfig.json file in the root directory.
Component
[root_folder]/src/components/[component_folder]/index.jsx React component contains part of a page code.
// ./src/components/Corporate/Services.jsx
import React from 'react';
import Link from 'next/link';
//= Data
import data from '@/data/Corporate/services.json';
function Services({ lightMode }) {
return (
<section className="serv-box section-padding">
<div className="container">
<div className="sec-lg-head mb-80">
<div className="row">
<div className="col-lg-8">
<div className="position-re">
<h6> className="dot-titl colorbg-3 mb-10">Featured Services</h6>
<h2> className="fz-60 fw-700">Our Services</h2>
</div>
</div>
<div className="col-lg-4 d-flex align-items-center">
<div className="text">
<p>Nemo enim ipsam voluptatem quia voluptas sit odit aut fugit, sed quia.</p>
</div>
</div>
</div>
</div>
<div> className="row">
{
data.map(item => (
<div className="col-lg-4" key={item.id}>
<div className="serv-item md-mb50 radius-5">
<div> className="icon-img-50 mb-40">
{
lightMode ?
<img src={`/light/${item.image}`} alt="" />
:
<img src={`/dark/${item.image}`} alt="" />
}
</div>
<span> className="mb-10 opacity-7">{item.category}</span>
<h6> className="mb-15">{item.title}</h6>
<p> className="fz-14">{item.text}</p>
<div className="underline">
<Link href="/dark/page-services" className="mt-30 ls1 fz-12 text-u">Read More<svg width="18"
height="18" viewBox="0 0 18 18" fill="none" xmlns="http://www.w3.org/2000/svg">
<path>
d="M13.922 4.5V11.8125C13.922 11.9244 13.8776 12.0317 13.7985 12.1108C13.7193 12.1899 13.612 12.2344 13.5002 12.2344C13.3883 12.2344 13.281 12.1899 13.2018 12.1108C13.1227 12.0317 13.0783 11.9244 13.0783 11.8125V5.51953L4.79547 13.7953C4.71715 13.8736 4.61092 13.9176 4.50015 13.9176C4.38939 13.9176 4.28316 13.8736 4.20484 13.7953C4.12652 13.717 4.08252 13.6108 4.08252 13.5C4.08252 13.3892 4.12652 13.283 4.20484 13.2047L12.4806 4.92188H6.18765C6.07577 4.92188 5.96846 4.87743 5.88934 4.79831C5.81023 4.71919 5.76578 4.61189 5.76578 4.5C5.76578 4.38811 5.81023 4.28081 5.88934 4.20169C5.96846 4.12257 6.07577 4.07813 6.18765 4.07812H13.5002C13.612 4.07813 13.7193 4.12257 13.7985 4.20169C13.8776 4.28081 13.922 4.38811 13.922 4.5Z"
fill="currentColor"></path>
</svg></Link>
</div>
</div>
</div>
))
}
</div>
</div>
</section>
)
}
export default Services;
Data
[root_folder]/src/data/[data_folder]/[data_file].json JSON file stores component data.
// ./src/data/Corporate/blog.json
[
{
"id": 1,
"title": "Creative advertising in our life became a info noise",
"cover": "/dark/assets/imgs/blog/b1.jpg",
"author": "Admin",
"date": "august 6, 2021"
},
{
"id": 3,
"title": "We create some things for your success in future growth",
"cover": "/dark/assets/imgs/blog/b3.jpg",
"author": "Admin",
"date": "august 6, 2021"
},
{
"id": 2,
"title": "Creative advertising in our life became a info noise",
"cover": "/dark/assets/imgs/blog/b2.jpg",
"author": "Admin",
"date": "august 6, 2021"
}
]
Source & Credits
Images:
- Pexels - https://pexels.com
- Unsplash - https://unsplash.com
Images are only for demo purpose and not included with the download bundle.
Fonts:
- Playfair Display - https://fonts.google.com/specimen/Playfair+Display
- Sora - https://fonts.google.com/specimen/Sora
- Poppins - https://fonts.google.com/specimen/Poppins
- Space Grotesk - https://fonts.google.com/specimen/Space+Grotesk
- Epilogue - https://fonts.google.com/specimen/Epilogue
- Lexend+Deca - https://fonts.google.com/specimen/Lexend+Deca
Scripts:
- Next.js 13 - https://nextjs.org
- React.js - https://reactjs.org
- Bootstrap 5 - http://getbootstrap.com
- Swiper Carousel - https://swiperjs.com
- react countup - https://www.npmjs.com/package/react-countup
- react-scroll-parallax - https://github.com/jscottsmith/react-scroll-parallax
 Thank you for purchased geekfolio template
Thank you for purchased geekfolio template
We truly appreciate and really hope that you'll enjoy our template!,
If you like our template, plase rate us 5 star !