Documentation
Swak - Multipurpose & Creative React/Nextjs Portfolio Template
Swak is a React/Nextjs creative & modern multi-purpose template, A perfect place for your creative portfolio. Multiple templates are included in this template with lots of CSS and React animations, a perfect template for business startups, web studio, and digital agencies. Responsive based on Bootstrap 5.
- Version: 1.0
- Author: ThemesCamp
- Created: 26 September, 2023
- Update: 26 September, 2023
If you have any questions that are beyond the scope of this help file, Please feel free to contact us via ThemesCamp.
Features
- Build on Next.js 13 (app router)
- Based on Bootstrap 5
- Based On SCSS
- Creative layouts
- 100% Responsive
- Easy to Customize
- Minimal and Clean
- Fonts Awesome Icons
- Well Documentation
- Free Updates
- All files are well commented
- Displays well in all modern browsers
Files Include
swak_nextjs Folder

Folder contains main template code & all jsx, json,
scss, css, images, fonts, js files
swak_nextjs_docs Folder

Documentation folder of "swak nextjs" written in html
css
Installation
Follow the steps below to setup your template:
-
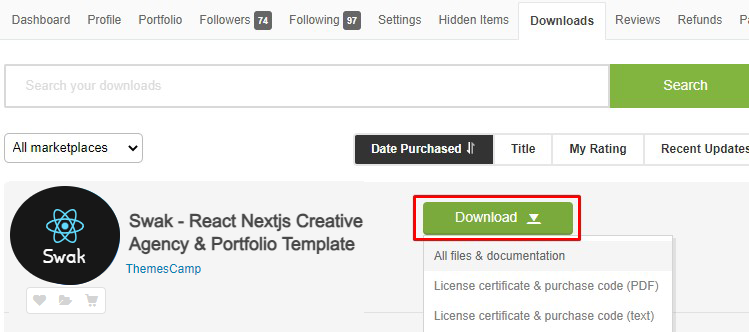
Download the latest theme source code from the Marketplace.

-
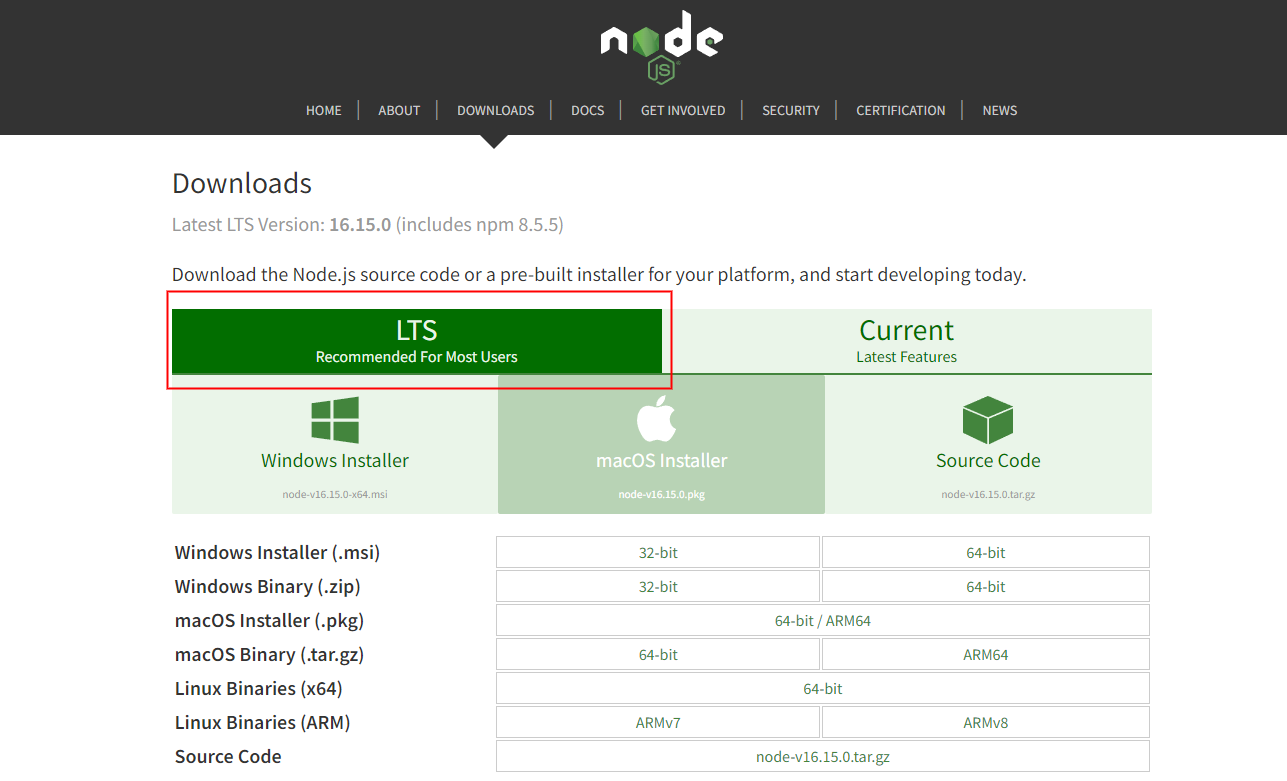
Download and install Node.js and npm from Nodejs. The suggested version to install is
LTS.
-
Open terminal in swak_nextjs template folder.
> cd /swak_nextjs/ -
Install npm packages.
You must have to install packages of your project to install all the necessary
dependencies, You can do this by running the following command.
> npm install
Run Development Server
Start your app development server to change, update and customize your app.
Run npm run dev in the terminal from the root of your project to start a dev server
> npm run dev
Navigate to http://localhost:3000 to see your app, the app will automatically reload if you change any of the source files.
This template built with the new nextjs App Router
Build For Production
Build the app for production and make it ready for deployment, next build
generates an optimized version of your application for production
This template built with the new nextjs App Router
# Static and Dynamic Rendering
In Next.js, a route can be statically or dynamically rendered.
In a static route, components are rendered on the server at build time. The result of the work is
cached and reused on subsequent requests.
In a dynamic route, components are rendered on the server at request time.
# For Static Rendering (Default)
Configure static output in next.config.js file,
// Set output property to 'export' in nextConfig
const nextConfig = {
output: 'export'
}
Run npm run build to build the project for production.
> npm run build
The exported HTML will be stored in /out directory.
* allows you to export your Nextjs template to static HTML, which can be run standalone
without the need of a Node.js server.
# For Dynamic Rendering
Remove output property from next.config.js file,
// Remove output property from in nextConfig
const nextConfig = {
output: 'export'
}
Run npm run build to build the project for production.
> npm run build
The build artifacts will be stored in the /.next/
directory.
Deployment
You can deploy your project to any static hosting or a hosting provider that supports Node.js
We suggest some hosting you can consider to use:
Folder Structure
Swak comes with a flexible file structure that can be easily used for small to large scope projects. This section will explain the entire file structure and how to adapt it to your project.
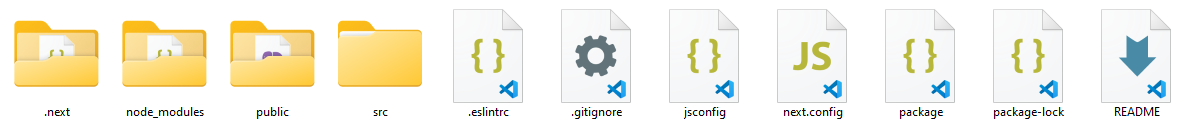
Root Folder
[root_folder] folder contains the whole project folders & files

Root Folder Content:
| File/Folder | Description |
|---|---|
public |
Next.js public folder that can serve static files which files inside it can then be referenced by
your code starting from the base URL "/", like images, fonts and vendors. |
src |
The source folder that contains all template source files like Pages, Components, Data, SCSS, Javascript and media files. Required only for development and can be excluded for production. |
node_modules |
A directory created by npm and a way of tracking each packages you install locally via package.json |
.next |
A directory created by next.js during build time to be the destination folder that contains the compiled html and assets. |
.eslintrc |
Config file format for ESLint |
next.config.js |
A regular Node.js module, not a JSON file. It gets used by the Next.js server for custom advanced configuration of Next.js and build phases, and it's not included in the browser build |
jsconfig.json |
It's a configuration file to assist your editor with the JavaScript usage in your project folder. It's most commonly used to include/exclude folders in your intellisense, and map aliases in your source code to certain folders. |
package.json |
Includes the list of dependencies to install from npm |
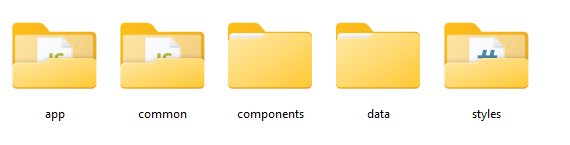
Src Folder
[root_folder]/src/ source folder that contains all template source files.

Styles folder doesn't contains the main project styles, it contains overrides styles for some 3rd party packages.
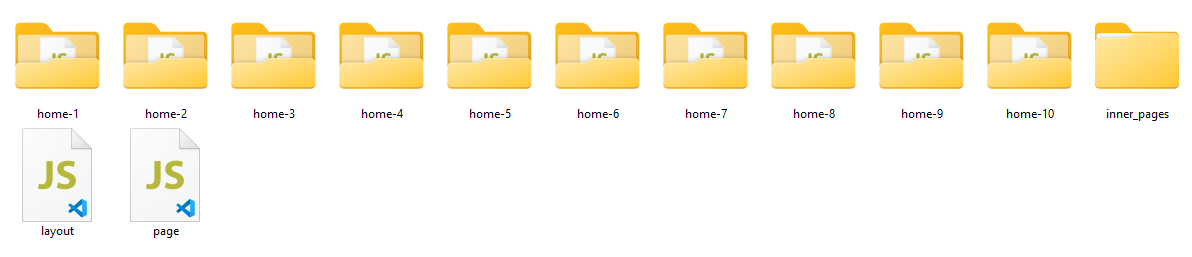
App Folder
[root_folder]/src/app folder contains template pages & layouts files.

Folders content:
/home-1page.js/home-2page.js/inner_pages/page_servicespage.js...
Each page.js file is a react component which associated with a route based on its containing
folder name.
Learn more about Next.js
app routing
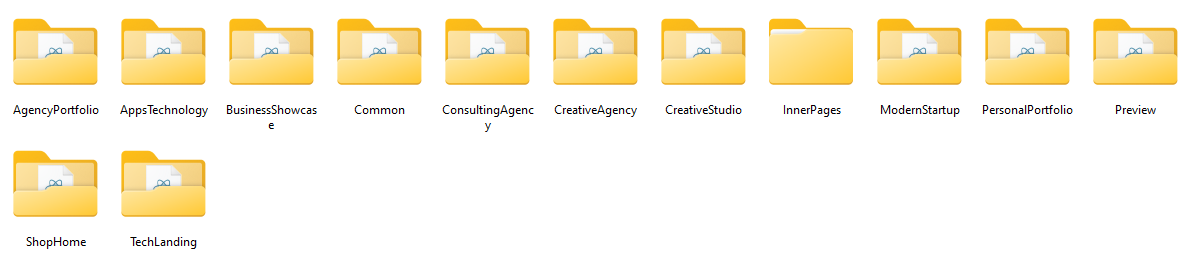
Components Folder
[root_folder]/src/components folder contains template components that imported and used in
pages.

Components folders are grouped together according to the pages with same style.
e.g. AgencyPortfolio Folder contains all the components of Agency Portfolio page
/AgencyPortfolioHeader.jsx//= AgencyPortfolio Header ComponentServices.jsx//= AgencyPortfolio Services Component.../CreativeStudioHeader.jsx//= CreativeStudio Header ComponentServices.jsx//= CreativeStudio Services Component......
Data Folder
[root_folder]/src/data folder contains static app data in json format.

Each folder contains a page components data stored in JSON format.
/AgencyPortfolioheader.json//= AgencyPortfolio Header Dataservices.json//= AgencyPortfolio Services Data.../CreativeStudioheader.json//= CreativeStudio Header Dataservices.json//= CreativeStudio Services Data......
Each file contains JSON data that imported and rendered on it's component.
Common Folder
[root_folder]/src/common folder contains common helper functions.

Each file is JavaScript function that is commonly used in project
components.
Code Structure
Main template components code structure
Root Layout
[root_folder]/src/app/layout.js React component that contains app layout.
// src/app/layout.js
//= Global Styles
import "@/styles/globals.css";
import "@/styles/modal-video.css";
import 'lightgallery/css/lightgallery.css';
export const metadata = {
title: 'Swak',
description: 'Swak - Multi-Purpose React.js Next.js Template',
keywords: ['HTML5', 'Template', 'Swak', 'Multi-Purpose', 'themeforest'],
icons: {
icon: "/logo.png",
shortcut: "/logo.png",
other: [
{
rel: 'stylesheet',
url: 'https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800;900&family=Playfair+Display:ital,wght@0,400;0,500;0,600;0,700;0,800;1,400;1,500;1,600;1,700;1,800&family=Sora:wght@100;200;300;400;500;600;700;800&family=Inter:wght@100;200;300;400;500;600;700;800;900&family=Darker+Grotesque:wght@300;400;500;600;700;800;900&family=Inter:wght@200;300;400;500;700;900&family=Prata&display=swap',
},
]
},
}
export default function RootLayout({ children }) {
return (
<html lang="en">
{children}
</html>
)
}
Layout component wraps pages content and contains specific
configurations such as common and shared components, styles or
scripts.
@/styles in the
imports refers to the src/styles folder, you can find paths configurations in
jsconfig.json file in the root directory.
Page
[root_folder]/src/app/[page_folder]/page.js React component that contains a page code.
// ./src/app/home-9/page.js
import Script from "next/script";
//= Scripts
import generateStylesheetObject from '@/common/generateStylesheetsObject';
//= Common Components
import LoadingScreen from "@/components/Common/Loader";
import MouseCursor from "@/components/Common/MouseCursor";
//= Page Components
import TopNavbar from "@/components/ShopHome/TopNavbar";
import Navbar from "@/components/ShopHome/Navbar";
import Header from "@/components/ShopHome/Header";
import Products from "@/components/ShopHome/Products";
import ServicesSlider from "@/components/ShopHome/ServicesSlider";
import Newsletter from "@/components/ShopHome/Newsletter";
import Testimonials from "@/components/ShopHome/Testimonials";
import Partners from "@/components/ShopHome/Partners";
import Blog from "@/components/ShopHome/Blog";
import Footer from "@/components/ShopHome/Footer";
export const metadata = {
title: 'Swak - Shop Home',
icons: {
icon: "/home_9/assets/img/fav2.png",
shortcut: "/home_9/assets/img/fav2.png",
other: generateStylesheetObject([
'https://fonts.googleapis.com/css2?family=Rubik:wght@300;400;500;600;700;800;900&display=swap',
'/common/assets/css/lib/bootstrap.min.css',
'/common/assets/css/lib/all.min.css',
'/common/assets/css/lib/themify-icons.css',
'/common/assets/css/lib/ionicons.css',
'/common/assets/css/lib/animate.css',
'/common/assets/css/lib/swiper8.min.css',
'/common/assets/css/common_style.css',
'/home_9/assets/css/home_9_style.css'
])
}
}
export default function Home9() {
return (
<body className="home-style9">
<LoadingScreen />
{/* Page Components */}
<div id="scrollsmoother-container">
<TopNavbar />
<Navbar />
<Header />
<main>
<Products />
<ServicesSlider />
<Newsletter />
<Testimonials />
<Partners />
<Blog />
</main>
<Footer />
</div>
<MouseCursor />
{/* Page Scripts */}
<Script src="/common/assets/js/lib/bootstrap.bundle.min.js" strategy="lazyOnload" />
<Script src="/common/assets/js/gsap_lib/gsap.min.js" strategy="lazyOnload" />
<Script src="/common/assets/js/gsap_lib/ScrollSmoother.min.js" strategy="lazyOnload" />
<Script src="/common/assets/js/gsap_lib/ScrollTrigger.min.js" strategy="lazyOnload" />
<Script src="/common/assets/js/gsap_lib/SplitText.min.js" strategy="lazyOnload" />
<Script src="/common/assets/js/common_js.js" strategy="lazyOnload" />
<Script src="/home_9/assets/js/home_9_scripts.js" strategy="lazyOnload" />
</body>
)
}
@/components in the
imports refers to src/components folder, you can find paths configurations in
jsconfig.json file in the root directory.
Component
[root_folder]/src/components/[component_folder]/[Component].jsx React component contains
part of a
page code.
// ./src/components/AgencyPortfolio/Services.jsx
import React from 'react';
import Link from 'next/link';
//= Static Data
import data from '@/data/AgencyPortfolio/services.json';
function Services() {
return (
<div className="tc-services-style1 main-box-style1 bg-white radius-9 mx-4 my-3">
<div className="container">
<div className="tc-section-title-style1 mb-40">
<h2> Our Main <span> Services </span> </h2>
</div>
<div className="content">
<div className="row justify-content-between">
{data.map(item => (
<div className="col-lg-3" key={item.id}>
<Link href="/inner_pages/page_services" className="service-card wow fadeInUp">
<div className="icon mb-50">
<img src={item.icon} alt="" />
</div>
<div className="info">
<h5 className="fsz-20 mb-30 fw-bolder"> {item.title} </h5>
<p className="fsz-14 color-999 mb-20"> {item.details} </p>
<ul>
{item.list.map((list_item, i) => (
<li key={i}>{list_item}</li>
))}
</ul>
<span className="arrow"> <i className="ti-arrow-top-right"></i> </span>
</div>
</Link>
</div>
))}
</div>
</div>
</div>
</div>
)
}
export default Services
Data
[root_folder]/src/data/[data_folder]/[data_file].json JSON file stores component data.
// src/data/AgencyPortfolio/services.json
[
{
"id": 1,
"icon": "/home_1/assets/img/services/branding.svg",
"title": "Brand Identity",
"details": "We bringing the history of your brand to the forefront gives an emotional dimension to your visual identity,",
"list": [
"Brand Strategy",
"Brand Consulting",
"Photography",
"3D Design & Illustration"
]
},
{
"id": 2,
"icon": "/home_1/assets/img/services/interaction.svg",
"title": "Interaction",
"details": "We design and development digital products to help increase highest conversion rate for your business",
"list": [
"Website & Mobile App Design",
"UX & Product Design",
"Product Development",
"CRM & System Management",
"TVC & Motion Design"
]
},
{
"id": 3,
"icon": "/home_1/assets/img/services/marketing.svg",
"title": "SEO & Marketing",
"details": "Help increase the traffic into your business via marketing online & offline. Improve the rank of your business on the world",
"list": [
"Marketing Strategy & Consulting",
"SEO / PPC",
"Social Media Marketing"
]
}
]
Source & Credits
Images:
- Pexels - https://pexels.com
- Unsplash - https://unsplash.com
Images are only for demo purpose and not included with the download bundle.
Fonts:
- Playfair Display - https://fonts.google.com/specimen/Playfair+Display
- Sora - https://fonts.google.com/specimen/Sora
- Poppins - https://fonts.google.com/specimen/Poppins
- Inter - https://fonts.google.com/specimen/Inter
- Space Grotesk - https://fonts.google.com/specimen/Space+Grotesk
- Prata - https://fonts.google.com/specimen/Prata
- Darker Grotesque - https://fonts.google.com/specimen/Darker+Grotesque
Scripts:
- Next.js 13 - https://nextjs.org
- React.js - https://reactjs.org
- Bootstrap 5 - http://getbootstrap.com
- Swiper Carousel - https://swiperjs.com
- react countup - https://www.npmjs.com/package/react-countup
- react-apexcharts - https://apexcharts.com/docs/react-charts
- react-scroll-parallax - https://github.com/jscottsmith/react-scroll-parallax
- lightgallery - https://www.lightgalleryjs.com/docs/react/

Thank you for purchased swak template
We truly appreciate and really hope that you'll enjoy our template!,
If you like our template, plase rate us 5 star !




