Documentation
Iteck - Software & Technology Template for Modeling Business Startups
Iteck is a software & technology template perfect for modeling business startups, IT services and digital agencies. Responsive based on Gatsby & Bootstrap. Multiple templates are included in this template with lots of CSS and React animations, All files and code has been well organized and nicely commented for easy to customize.
- Version: 1.1
- Author: ThemesCamp
- Created: 20 Jul, 2022
- Update: 12 Aug, 2022
If you have any questions that are beyond the scope of this help file, Please feel free to contact us via ThemesCamp.
Features
- Build on React.js (No jQuery)
- Build on Gatsby
- Based on Bootstrap 5
- Based On SCSS
- Ready Homepages
- SEO Friendly
- Easy to Customize
- 100% Fully Responsive
- Minimal and Clean
- Awesome Unique Look
- 24/7 Support
- W3C Validated Code
- All files are well commented
- Professional Support and free updates
- Displays well in all modern browsers and devices
Files Include
iteck_gatsby Folder

Folder contains main template code & all jsx, json, scss, css, images, fonts, js files
iteck-gatsby-docs Folder

Documentation folder of "iteck_gatsby" written in html css
Installation
Follow the steps below to setup your template:
-
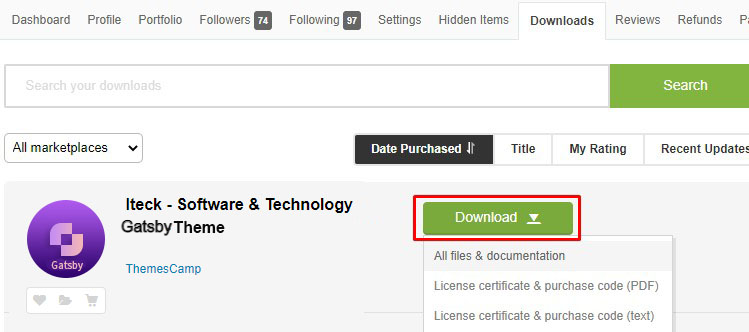
Download the latest theme source code from the Marketplace.

-
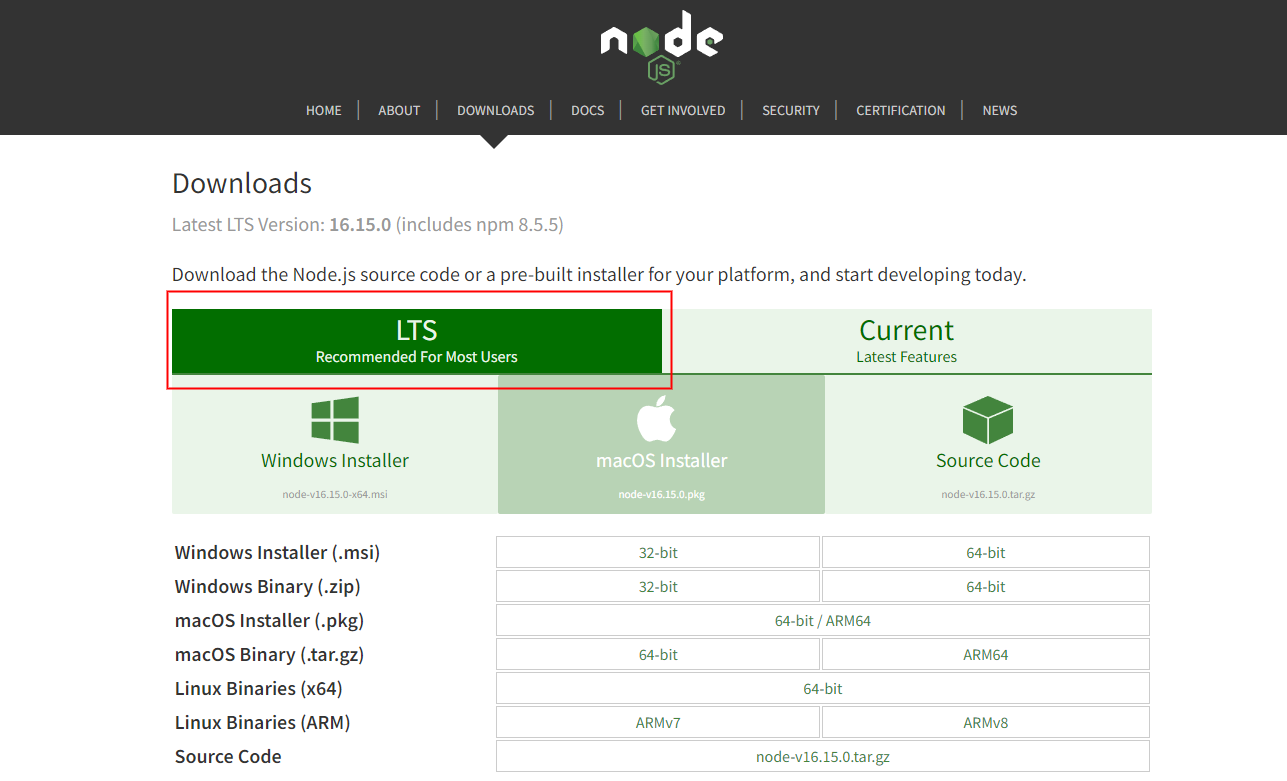
Download and install Node.js and npm from Nodejs. The suggested version to install is
LTS.
-
Open terminal in iteck_gatsby template folder.
> cd /iteck_gatsby/ -
Install npm packages.
You must have to install packages of your project to install all the necessary dependencies, You can do this by running the following command.
> npm install
Run Development Server
Start your app development server to change, update and customize your app.
Run npm start in the terminal from the root of your project to start a dev server
> npm start
Navigate to http://localhost:8000 to see your app, the app will automatically reload if you change any of the source files.
Build For Production
Build the app for production and make it ready for deployment
Run npm run build to build the project for production.
> npm run build
The build artifacts will be stored in the public directory.
Run npm run serve to run the production build of the project locally.
> npm run serve
Navigate to http://localhost:9000 to see your production version of your app.
Deployment
You can deploy your project to any static hosting or a hosting provider that supports Node.js
We suggest some hosting you can consider to use:
Folder Structure
Iteck comes with a flexible file structure that can be easily used for small to large scope projects. This section will explain the entire file structure and how to adapt it to your project.
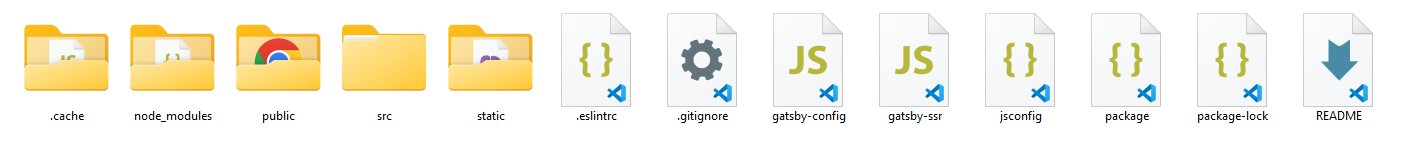
Root Folder
[root_folder] folder contains the whole project folders & files

Root Folder Content:
| File/Folder | Description |
|---|---|
.cache |
This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already |
node_modules |
A directory created by npm and a way of tracking each packages you install locally via package.json |
public |
The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already. |
src |
This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. “src” is a convention for “source code”. |
static |
If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail. |
.eslintrc |
Config file format for ESLint |
gatsby-config.js |
This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you’d like to include, etc. Check out the config docs for more detail. |
gatsby-ssr.js |
This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering. |
jsconfig.json |
It's a configuration file to assist your editor with the JavaScript usage in your project folder. It's most commonly used to include/exclude folders in your intellisense, and map aliases in your source code to certain folders. |
package.json |
Includes the list of dependencies to install from npm |
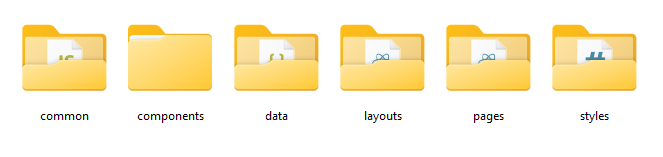
Src Folder
[root_folder]/src/ source folder that contains all template source files.

Styles folder doesn't contains the main project styles, it contains overrides styles for some 3rd party packages.
Layouts Folder
[root_folder]/src/layouts folder contains all template layouts.

| File | Description |
|---|---|
Preview.jsx |
React component represents the Preview layout for Landing Preview page |
Main.jsx |
React component represents the Main layout for the rest of the project pages including RTL pages |
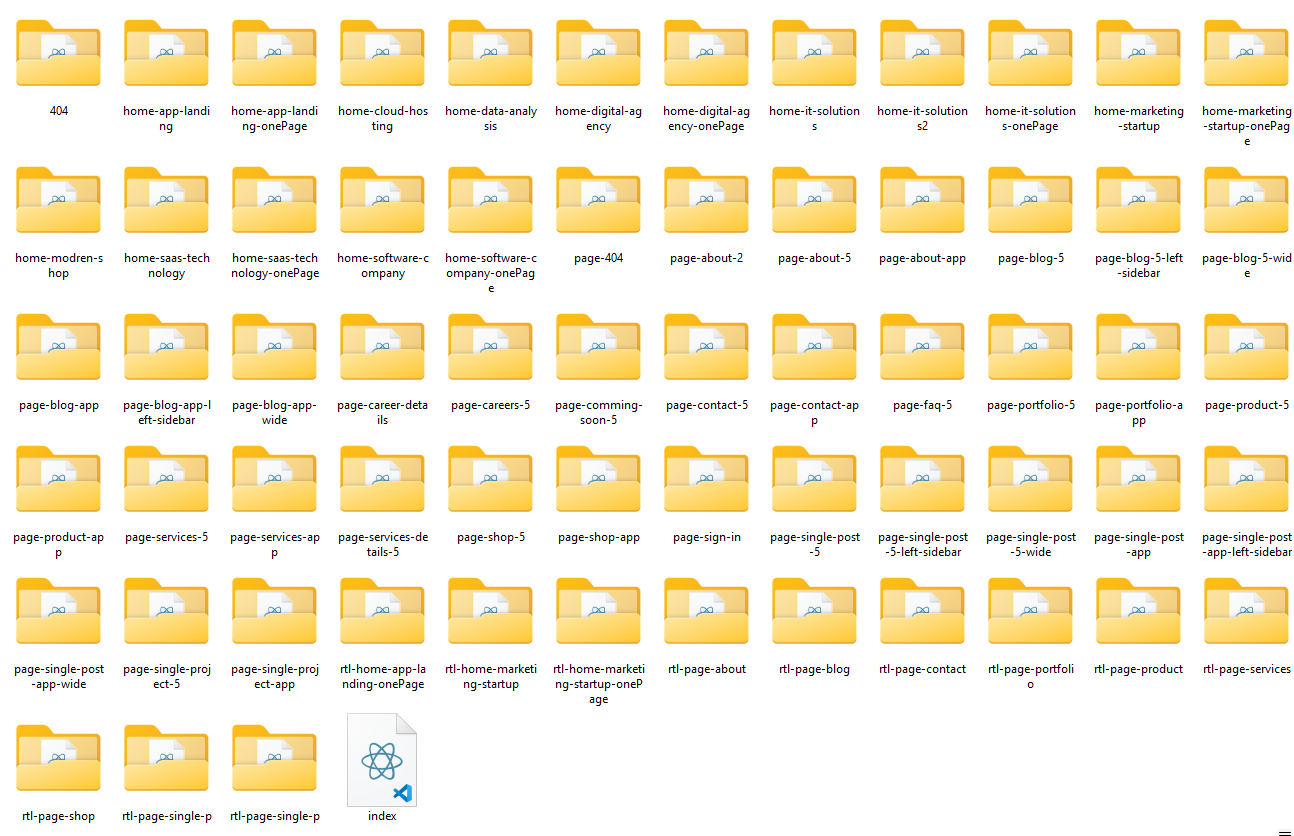
Pages Folder
[root_folder]/src/pages folder contains template pages files.

Folders content:
/home-app-landingindex.jsx/home-saas-technologyindex.jsx/home-marketing-startupindex.jsx...
Each file is a react component exported from a .js, .jsx file in the pages directory is associated with a route based on its containing folder name.
Learn more about Gatsby Routing
Components Folder
[root_folder]/src/components folder contains template components that imported and used in pages.

Components folders are grouped together according to the pages with same style.
e.g. App Folder contains all the components of App landing pages
/AppHeader.jsx//= App Header ComponentServices.jsx//= App Services Component.../SaasHeader.jsx//= Saas Header ComponentServices.jsx//= Saas Services Component......
Data Folder
[root_folder]/src/data folder contains static app data in json format.

Each folder contains a page components data stored in JSON format.
/Appheader.json//= App Header Dataservices.json//= App Services Data.../Saasheader.json//= Saas Header Dataservices.json//= Saas Services Data......
Each file contains JSON data that imported and rendered on it's component.
Common Folder
[root_folder]/src/common folder contains common helper functions.

Each file is JavaScript function that is commonly used in project components.
Code Structure
Main template components code structure
Layout
[root_folder]/src/layouts/[layout].jsx React component that contains app layout.
// ./src/layouts/Main.jsx
//= React
import React from 'react';
import { Script } from "gatsby";
//= Components
import PreLoader from "components/PreLoader";
import ScrollToTop from "components/ScrollToTop";
//= Global CSS
import "styles/globals.css";
import "styles/preloader.css";
const MainLayout = ({ children, scrollTopText }) => {
return (
<>
<PreLoader />
{ children }
<ScrollToTop topText={scrollTopText} />
<Script src="/assets/js/main.js"></Script>
</>
);
};
export default MainLayout;
Layout component wraps pages content and contains specific configurations such as common components, css or scripts.
common & components in the imports refers to the src/common and src/components folder, Learn more about gatsby-plugin-resolve-src
Page
[root_folder]/src/pages/[page_folder]/[page].jsx React component that contains a page code.
// ./src/pages/home-app-landing/index.jsx
//= React & Its Hooks
import React, { useEffect, useRef } from 'react';
//= Scripts
import navbarScrollEffect from "common/navbarScrollEffect";
//= Layout
import MainLayout from 'layouts/Main';
//= Components
import TopNav from 'components/Navbars/TopNav';
import Navbar from 'components/Navbars/AppNav';
import Header from 'components/App/Header';
import Clients from 'components/App/Clients';
import Features from 'components/App/Features';
import About from 'components/App/About';
import Screenshots from 'components/App/Screenshots';
import Testimonials from 'components/App/Testimonials';
import Pricing from 'components/App/Pricing';
import FAQ from 'components/App/FAQ';
import Community from 'components/App/Community';
import Footer from 'components/App/Footer';
const HomeAppLanding = () => {
const navbarRef = useRef(null);
useEffect(() => {
navbarScrollEffect(navbarRef.current);
}, [navbarRef]);
return (
<!-- Usage of Main layout -->
<MainLayout>
<!-- Usage of imported components -->
<TopNav style="4" />
<Navbar navbarRef={navbarRef} />
<Header />
<main>
<Clients />
<Features />
<About />
<Screenshots />
<Testimonials />
<Pricing />
<FAQ />
<Community />
</main>
<Footer />
</MainLayout>
)
}
//= Customize Page Head Tag
export const Head = () => {
return (
<>
<title>Iteck - App Landing</title>
<link rel="stylesheet" href="/assets/css/lib/bootstrap.min.css" />
<link rel="stylesheet" href="/assets/css/style.css" />
</>
)
}
export default HomeAppLanding;
layouts & components in the imports refers to the src/layouts and src/components folder, Learn more about gatsby-plugin-resolve-src
Component
[root_folder]/src/components/[component_folder]/index.jsx React component contains part of a page code.
// ./src/components/Navbars/TopNav.jsx
import React from 'react';
import { Link } from 'gatsby';
const TopNav = ({ style, rtl }) => {
return (
<div className={`top-navbar style-${style}`}>
<div className="container">
<div className="content text-white">
<span className="btn sm-butn bg-white py-0 px-2 me-2 fs-10px">
<small className="fs-10px">{rtl ? 'عرض خاص':'Special'}</small>
</span>
<img src="/assets/img/icons/nav_icon/imoj_heart.png" alt="" className="icon-15 me-1" />
<span className="fs-10px op-6 me-1">{ rtl ? 'احصل على' : 'Get'} </span>
<small className="op-10 fs-10px">{ rtl ? '20% خصم' : '20% Discount' }</small>
<span className="fs-10px op-6 mx-1">{ rtl ? 'عند الاشتراك' : 'Get for New Account' }</span>
<Link to="/page-contact-5" className="fs-10px text-decoration-underline ms-2">
{ rtl ? 'اشترك الأن' : 'Register Now' }
</Link>
</div>
</div>
</div>
)
}
export default TopNav
Data
[root_folder]/src/data/[data_folder]/[data_file].json JSON file stores component data.
// ./src/data/Blog/slides.json
[
{
"image": "assets/img/blog/s_blog.png",
"type": "News",
"time": "3 Days ago",
"title": "Solutions For Big Data Issue, Expert Perspective",
"desc": "If there’s one way that wireless technology has changed the way we work, it’s that will everyone is now connected"
},
.
.
]
RTL version
// ./src/data/Blog/slides-rtl.json
[
{
"image": "assets/img/blog/s_blog.png",
"type": "أخبار",
"time": "منذ 3 ايام",
"title": "حلول لمشكلة البيانات الضخمة ، منظور الخبراء",
"desc": "إن الانغماس في تقنية النانو على طول ارتفاع المعلومات سوف يغلق الحلقة في التركيز فقط"
},
.
.
]
Source & Credits
Images:
- Pexels - https://pexels.com
- Unsplash - https://unsplash.com
Images are only for demo purpose and not included with the download bundle.
Fonts:
- Inter - https://fonts.google.com/specimen/Inter
- El Messiri (For RTL) - https://fonts.google.com/specimen/El+Messiri
Scripts:
- Gatsby - https://www.gatsbyjs.com
- React.js - https://reactjs.org
- Bootstrap 5 - http://getbootstrap.com
- Swiper Carousel - https://swiperjs.com
- react-modal-video - https://appleple.github.io/react-modal-video
- lightgallery - https://www.npmjs.com/package/lightgallery
- rc-slider - https://www.npmjs.com/package/rc-slider
- pace.js - https://codebyzach.github.io/pace
- wow.js - https://www.delac.io/WOW/docs.html
- mixitup - https://www.kunkalabs.com/mixitup

Thank you for purchased Iteck template
We truly appreciate and really hope that you'll enjoy our template!
If you like our template, plase rate us 5 star !




